
This article refers to another article, How product backlog items relate to business capabilities.
The microservice revolution has been tremenduously successful. There's one problem with it, though. It didn't include the frontend! While we no longer develop many backend monoliths, frontend monoliths are still in total dominance. Until now! Because now the micro frontend revolution has started!
One of the most important tasks for business software is to support business agility. But what does business agility mean, and how could we as software developers support it?
The revolution against frontend monoliths
In this century we have already experienced two revolutions in software architecture. Both with business agility as important targets.
- The first occurred in the early 2000s. The revolt then was against large and focus-less monolithic backend applications. This gave way to SOA services, often backed by SOAP and WSDL. The promise was small flexible and well-focused services. These should replace the old focus-less, complex and hard-to-change monoliths.
- The second started around 2010/2011 and is still going on. The target this time was the now "old" SOA services. These often came out as larger, more complex, and less flexible than what would be ideal. This revolution gave way to the now super popular microservices.
These were not bloody revolutions, such as for example the French Revolution from 1789. Heads were not rolling in the streets, even though many lost theirs in a more figurative than factual way. This was especially true for the first revolution, the one against monolithic backend applications and for services in general.

The second one was more friendly. The first revolution had been successful in terms of making people start replacing monoliths with services. The next step, from services in general to microservices, was less severe. Developers were now familiar with services, so it was perhaps just the second phase of the same revolution.
In both cases, though, there was a revolt against something that many developers had begun to dislike.
In the beginning, there was a lot of confusion around microservices. Part of it was about the maximum size for a service to earn the right of being called a microservice. There were several ideas of how to measure and maximize that. "A team of X developers should be enough to completely control the service." "The team shouldn't be larger than what two pizzas can feed." There were several more of the same kind.
By time, this turned into two important characteristics of a microservice:
- It should have one single business-driven responsibility. It should be large enough to take that responsibility. It shouldn't be any larger than that.
- It should be organized around one business capability. The trick was to find a business capability of a suitable size.
These are great ideas around which to design and build microservices. Both help the microservice to form a beautiful alignment to business capabilities.
If you don't know much about business capabilities, you're like most other developers. Don't worry about it though. They look a lot like the epics, features and user stories you have in your product backlogs. We're not going into the details of this here. We do it in several other places though. It plays a major role in the online training material. There's also a free article about it on this site. You'll find a link to it in the topmost part of this article's text.
As with any revolution, the french included, the microservice revolution has had its childhood diseases. These are healing, though, and in general it has been extremely successful. Even then, one problem still exists.
The frontend applications that access a specific microservice are still monoliths.
This creates a mismatch problem. Microservices and frontend monoliths are not developed by the same team. This makes it necessary for teams to communicate a lot with each other.
Imagine a team that develops a frontend monolith that must use a dozen or so microservices. This team will have to collaborate a lot with 12 other teams. This slows down the development process a lot. It also makes it more error-prone. Which will increase the number of iterations needed to complete the product. It will also delay shipment of the finished product.
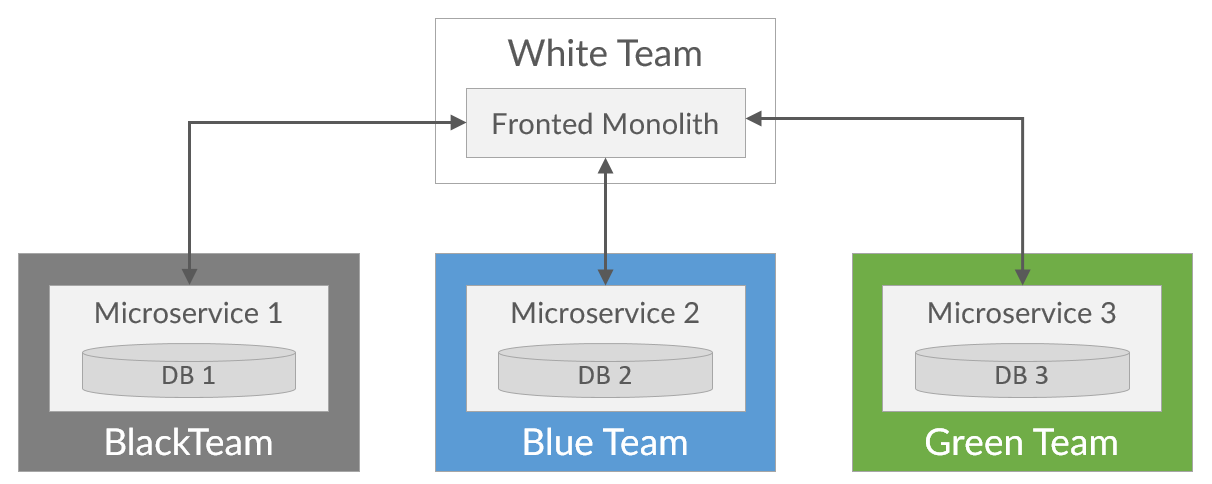
A team developing a frontend monolith with only three backend microservices is better off. Its mismatch problem is smaller, but it still exists:
An even worse problem occurs when one of these frontends or one of these microservices must be changed to support a changing business. If the frontend consumes many microservices, and each of these microservices are consumed by many frontends, the communication links form a complex cobweb. Then, the feared "big ball of mud" is there.

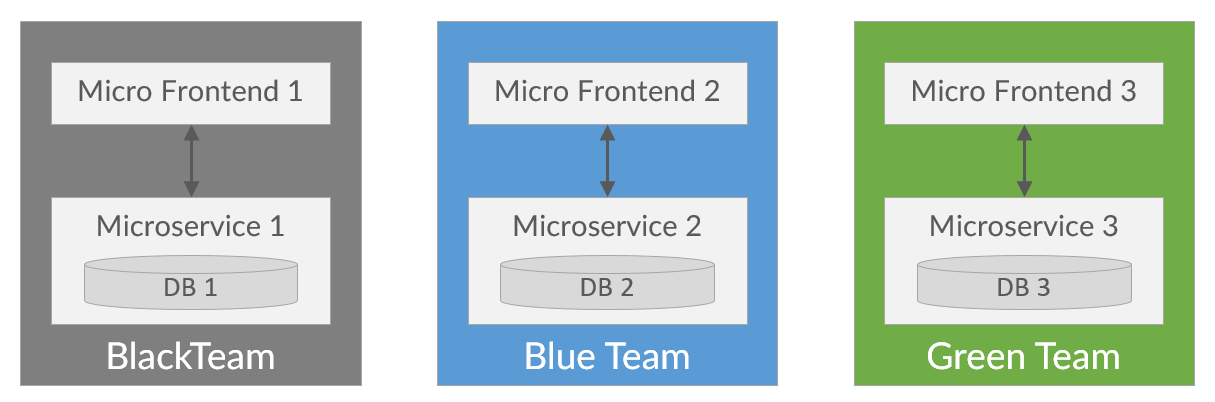
This situation is what the pioneers of today have revolted against. The goal of their revolution is to replace these frontend monoliths with micro frontends. For each microservice, one micro frontend. For each micro frontend, one microservice:

The disadvantages of the frontend monolith are now turned into benefits:
- Each frontend has now one single responsibility: to work with its own microservice. Its codebase is now smaller, less complex and easier to change.
- Designing, developing and testing is now far simpler. Each frontend has now only one microservice to worry about.
- Each frontend/backend pair is now autonomous. Each team is now in complete control of both components. All the way from the user to the backend database. This even includes deployment.
- All this is true for original development. It's also true for future adaption to new business requirements.
- Consider the effect this will have on business agility! The business can now act faster in the market place. It will also be able to react faster to threats and other changes in its environment.
So now, with micro frontends, everything is coming up roses, right?
Not quite! It still remains to stitch these frontends together into one coherent application. There are at least two reasons for doing this:
- This is the way users expect their applications to work for them. They don't want to load a new application for each single job to do, even if that application is small. They want a coherent application to do that for them.
- Every frontend application will depend on several outside sources. Stitching them together, the stitching layer can load these sources for the frontends. The respective frontends won't have to do that every time they are called. That is, if the teams avoid making wildly different dependency choices.
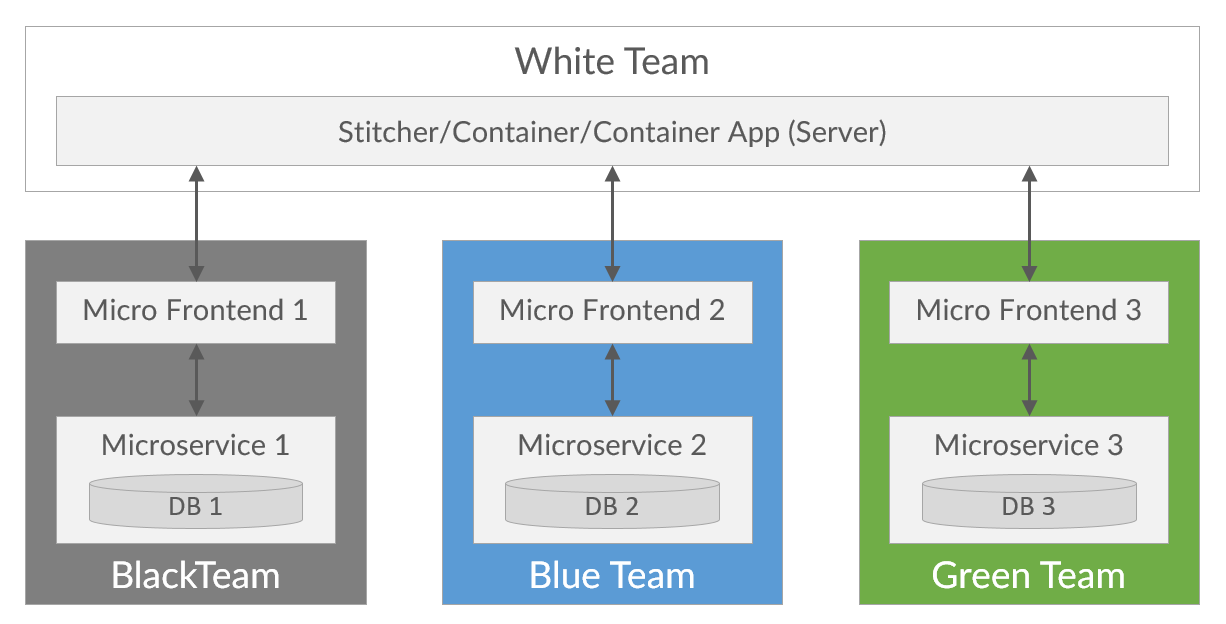
Let's finally show you such a stitching layer for our three micro frontends. Notice though, that the stitching layer lies on top of the existing frontends. It doesn't impact the autonomy of the teams.

Don't mind the multiple names of the stitching layer. It just represents some different styles of naming according to different people's preferences.
And this concludes this article. Thank you for reading it